javascript class inheritance syntax
By default all methods that are not specified in. Function Student firstName lastName schoolName grade Personcall this firstName lastName.

Javascript Inherit Function Code Example
ThisGrade grade 0.

. Instantiate an Object from a class. Global object in non-strict mode Copy to Clipboard. Remember a class created with a class inheritance inherits all methods from another class.
Animaleat function return this. While using class inheritance a class can inherit all properties and methods of another class. The supermethod refers to the parent class.
As rabbits are animals Rabbit class should be based on Animal have access to animal methods so. Function Mankind name lastname thisname name. Function Animal Animalprototypespeak function return this.
To create a class inheritance use the extendskeyword. The keyword extends creates a class inheritance. Let obj new Animal.
This is a unique feature in object oriented programming languages which facilitates re-usability of the code of the parent class by the derived class. We use the extends keyword to say that this class inherits from another class. Here is a JavaScript inheritance example.
In JavaScript extends keyword is used to serve the purpose of inheritance. Global object in nonstrict mode let eat Animaleat. The Professor class adds a new property teaches so we declare that.
A class created with a class inheritance inherits all the methods from another class. Since we want to set teaches when a new Professor is created we define a constructor which takes the name and teaches as arguments. Function Person name lastname Mankindapply this arguments.
Basics of JavaScript Class Inheritance Define a class in JavaScript. Class inheritance The extends keyword. In JavaScript classes inheritance takes functionality from a parent class.
Studentprototype new Person. Thisrun function run logic. How to inherit from a class in JavaScript various examples.
Studentprototype Personprototype. A class definition in JavaScript is used to define a class with its constructor as well. JavaScript class inheritance.
Now that you have a class defined within JavaScript you can use the new keyword to. ThisSchoolName schoolName unknown. Please note that we have set Studentprototype to.
Now lets move forward and override a method. The property of acquiring all the properties and behaviors of the parent object by an object is termed as inheritance. Let speak objspeak.

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

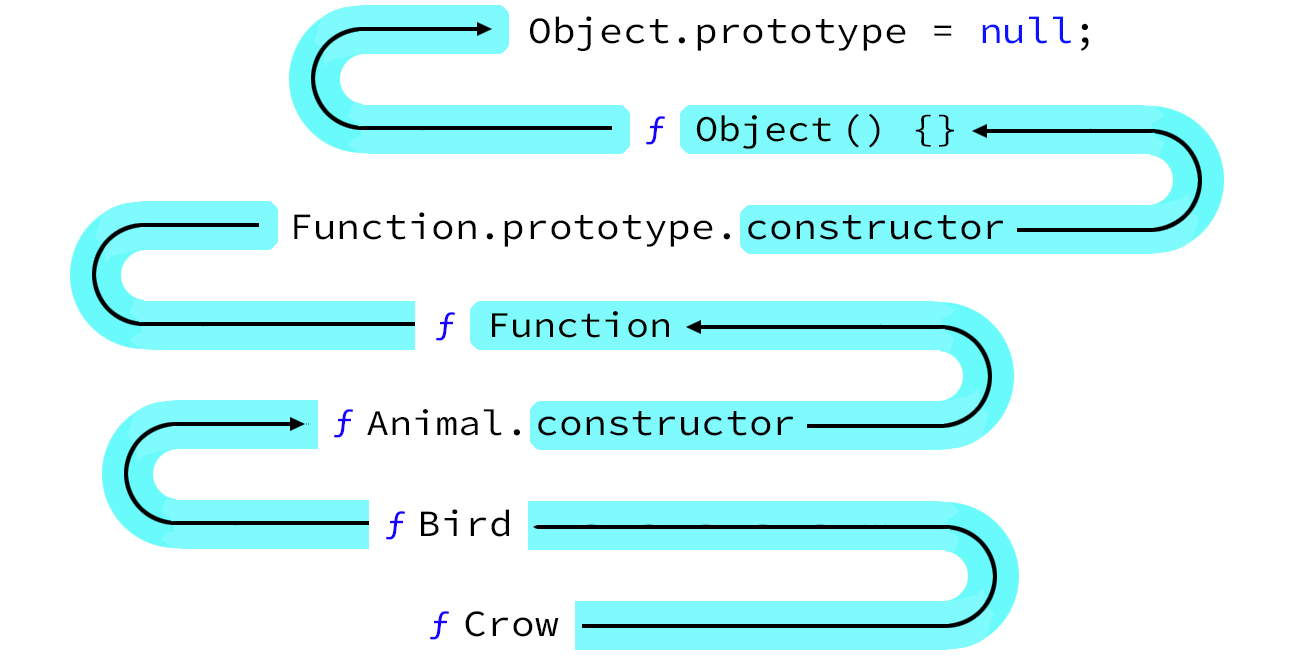
Anatomy Of Object Class Relationship In Javascript Sciter

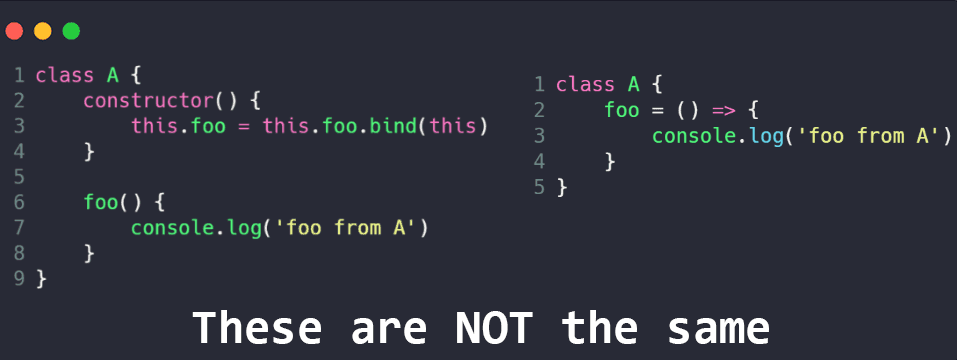
Differences In Defining Es6 Class Methods Cmichel

Javascript Class Find Out How Classes Works Dataflair

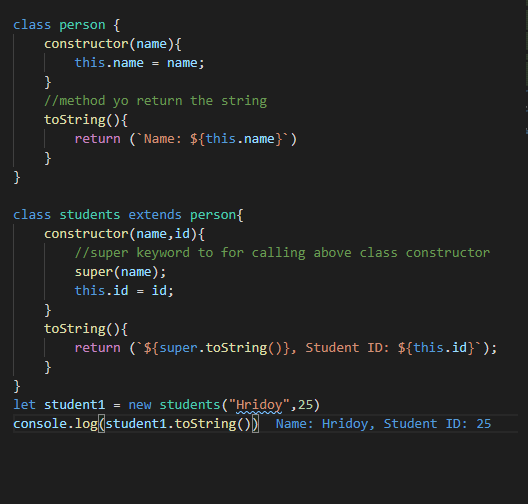
Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium

Anatomy Of Object Class Relationship In Javascript Sciter

Classes Inheritance And Static Members In Javascript Es6 By Aram Koukia Koukia

Understanding Javascript S Prototypal Inheritance By Rajat S Bits And Pieces

An Example Of Using Javascript Class Syntax By Joseph Castrigno Analytics Vidhya Medium

Samantha Ming On Twitter Es6 Classes Before You Pop Open The Thinking Js Finally Introduced A New Object Oriented Inheritance Model Just Hang On It S Still Using The Existing Prototype Based

Is Class In Es6 The New Bad Part By Rajaraodv Medium

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

Classes In Javascript Samanthaming Com

Javascript Class Find Out How Classes Works Dataflair

Inheritance In Javascript Classes Akanksha S Blog
Javascript How To Implement This Inheritance Pattern Object Object Method Stack Overflow

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium
